Kendo Grid supports Locked area so that when user scrolls using horizontal scrollbar, some of the columns can be locked and remains in visible area.
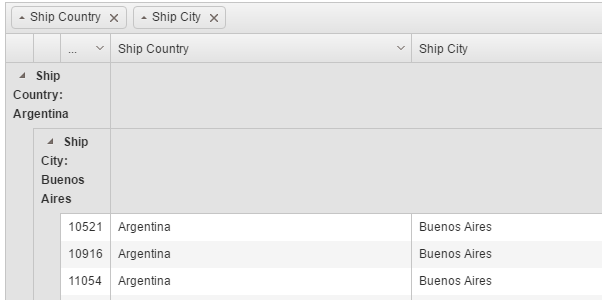
If you have one or more locked columns in the kendo grid and you have allowed grouping in this grid, then you would have noticed following issue. When user groups any of the column, its title displays in the locked area and grid looks ugly. Here is the example:

To avoid above error we need to display the grouped header under the unlocked area. Here is an example of how to achieve that.
//fix group header in locked area
kendo.ui.Grid.fn.displayGroupHdrInUnlockedArea = function() {
var grid = this;
this.lockedTable.find(".k-grouping-row").each(function(index) {
var arrow = $(this).find("a");
grid.tbody.find(".k-grouping-row:eq(" + index + ") td").text($(this).text())
$(this).find("p").text(" ").append(arrow);
})
}//displayGroupHdrInUnlockedArea
//configure following with grid configuration
dataBound: function(e){
this.displayGroupHdrInUnlockedArea();
},
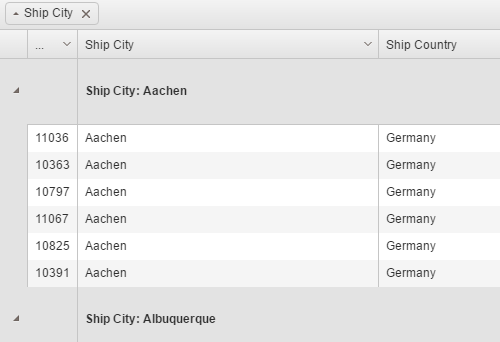
Here is how the grid will look after applying this fix.
For a live demo visit - http://dojo.telerik.com/izaZ
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We provide Kendo UI training to software development teams so they quickly become productive with Kendo tools and modern web development best practices.
 to setup a training for your development team.
to setup a training for your development team.