Kendo grid supports custom editors for in-cell editing within the grid. In enterprise applications, it would be helpful to display custom editors such as following:
- Kendo numeric text box for numeric columns
- Kendo calendar or date time picker for date and datetime type of columns
- Text area for a long description columns.
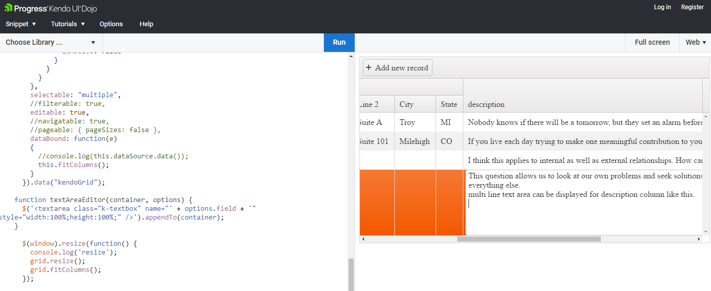
Here is an example of how to display text area within kendo grid.
function textAreaEditor(container, options) {
$('<textarea class="k-textbox" name="' + options.field + '" style="width:100%;height:100%;" />').appendTo(container);
}
//use above function in grid configuration
columns: [
{ field: "description", width: "300px", editor: textAreaEditor }
]
Here is example to show numeric text box:
editor: function(container, options) {
// create an input element
var input = $("<input/>");
// set its name to the field to which the column is bound ('name' in this case)
input.attr("name", options.field);

To visit more of such tips and tricks go to - Kendo UI Grid Tips and Tricks
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We provide training to software development teams so they can quickly become productive with Kendo UI tools and modern web development best practices.
 to learn more about us or setup a training for Kendo UI and other Telerik products.
to learn more about us or setup a training for Kendo UI and other Telerik products.