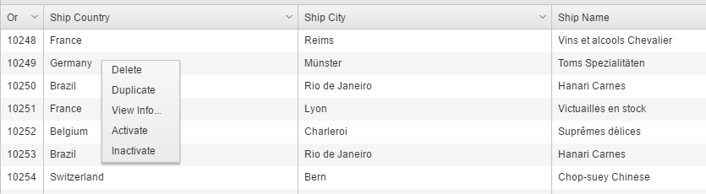
While developing an enterprise application, you would have run into the requirement to display context menu within KendoUI Grid. KendoUI has now made it easier to implement the context menu.
 First, create an HTML for displaying context menu. You can decorate this HTML anyhow you like by adding icons and other styles of the text.
First, create an HTML for displaying context menu. You can decorate this HTML anyhow you like by adding icons and other styles of the text.
<ul id="ctxMenu">
<li data-action="delete">Delete</li>
<li data-action="duplicate">Duplicate</li>
<li data-action="duplicate">View Info...</li>
<li data-action="duplicate">Activate</li>
<li data-action="duplicate">Inactivate</li>
</ul>
Now with the Grid Initialization, in document ready, initialize the context menu as following:
$("#ctxMenu").kendoContextMenu({
orientation: "vertical",
target: "#grid",
filter: "tr[data-uid]",
select: function(e) {
//modify this function as needed. The action has the text for menu’s data-action attribute
//and row is the current grid row. You can get the dataItem(row) to get the data model
var action = $(e.item).attr("data-action");
var row = e.target;
}
});
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We can also train your team to quickly become productive with Kendo tools and modern web development best practices.
To learn more about us or to setup a training for Kendo UI, please