Kendo UI Grid allows to set width of each column - either as fixed or as percent. Or you can leave the width empty and the Kendo UI will automatically adjust the width of that column. You can creatively use this feature to adjust the column width in scenarios when the monitor/device width changes.
Sometimes you may want to autofit the column width based on cell contents. When you need to autofit all columns of a kendo grid based on its content, kendo grid provides an ‘autofitColumn’ method. Here is an example of how to use this method effectively in following two types of scenarios:
- When you have multiple columns under one title (grouped columns)
- When the total width of all columns don’t fill the entire width of the screen
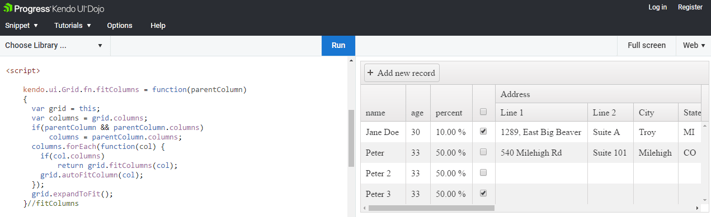
To see a live example of the following code, go here - http://dojo.telerik.com/izExO

Two of these issues are addressed in following approach:
|
//following function is used to fit all the columns per its content kendo.ui.Grid.fn.fitColumns = function(parentColumn) { var grid = this; var columns = grid.columns; if (parentColumn && parentColumn.columns) columns = parentColumn.columns; columns.forEach(function(col) { //recursive call for the grouped columns if (col.columns) return grid.fitColumns(col); grid.autoFitColumn(col); }); //this will expand columns if empty space is left grid.expandToFit(); }//fitColumns |
|
//this will expand all the column sizes within kendo grid if // after autofit, there is empty space left // kendo.ui.Grid.fn.expandToFit = function() { var $gridHeaderTable = this.thead.closest('table'); var gridDataWidth = $gridHeaderTable.width(); var gridWrapperWidth = $gridHeaderTable.closest('.k-grid-header-wrap').innerWidth(); // Since this is called after column auto-fit, reducing size // of columns would overflow data. if (gridDataWidth >= gridWrapperWidth) { return; }
var $headerCols = $gridHeaderTable.find('colgroup > col'); var $tableCols = this.table.find('colgroup > col');
var sizeFactor = (gridWrapperWidth / gridDataWidth); $headerCols.add($tableCols).not('.k-group-col').each(function() { var currentWidth = $(this).width(); var newWidth = (currentWidth * sizeFactor); $(this).css({ width: newWidth }); }); }//expandToFit |
|
There are multiple places where you can call above function. Following are few places where you could be best suited.
dataBound: function(e) { this.fitColumns(); }
When the window resizes you can call grid resize as well as fit columns to refit the columns within new width.
$(window).resize(function() { //assume that you have grid variable set correctly grid.resize(); grid.fitColumns(); });
|
You can also modify above code to handle the case where, if a fix width is required for certain column then that column can be skipped in fitColumns() method.
Click here to see other Kendo Grid tips and tricks
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We also provide training services to software development teams to quickly become productive with Kendo tools and modern web development best practices.
 to set up a training or learn more about our services.
to set up a training or learn more about our services.