To implement various validation rules or business logic, it could be important to know which row in the kendo ui grid, the user is currently editing. The available functions in the kendo grid are helpful but they can be tweaked to get the behavior you may need during validation.
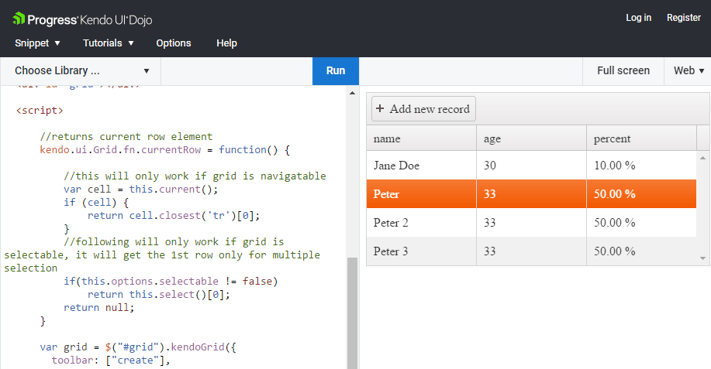
Here is a custom implementation of getting current row in the grid. Note that for this example to work correctly, you will need to have navigatable property set to true and/or selectable property set to {“single”, “multiple”}.

//returns current row element
kendo.ui.Grid.fn.currentRow = function() {
//this will only work if grid is navigatable
var cell = this.current();
if (cell) {
return cell.closest('tr')[0];
}
//following will only work if grid is selectable, it will get the 1st row only for multiple selection
if (this.options.selectable != false)
return this.select()[0];
return null;
}
Configure the grid as following:
var grid = $("#grid").kendoGrid({
…
selectable: true, //either one or
navigatable: true //this should be true
…
});
How to use currentRow function
//in change or edit events, get the grid object and directly call
// .currentRow() for the grid object. It will return null if
// the selectable and navigatable both are false. Otherwise
// you will get the row element. Calling grid.dataItem(row) gives
// the data item associated with current row
change: function(e)
{
var grid = this;
var row = grid.currentRow();
if(row)
console.log(grid.dataItem(row));
},
edit: function(e)
{
var grid = this;
var row = grid.currentRow();
if(row)
console.log(grid.dataItem(row));
}
See a live working example on dojo here - http://dojo.telerik.com/IwoDA/2
Check out other tips - How to clear filter while adding new row in Kendo UI Grid
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We can also train your team to quickly become productive with Kendo tools and modern web development best practices.
To learn more about us or to setup a training for Kendo UI, you can