If you are using Telerik Kendo UI Grid with inline editing, one issue you will observe is if user filters the rows and then wants to add new records, the empty row will not display. The reason is that the Filter is currently ON and the new row gets filtered out. To fix this, the filter should be cleared whenever [Add New Record] is clicked, so that the empty row displays.

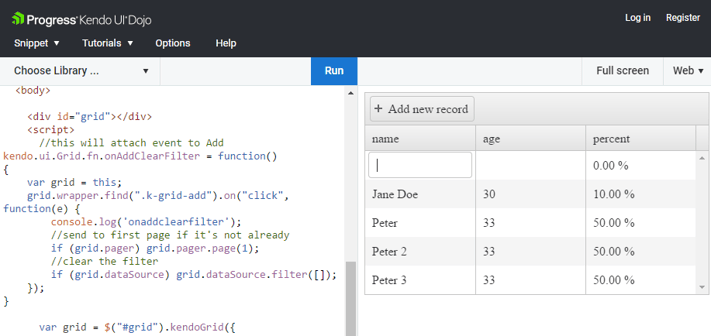
Here is a sample code to ensure that filter is cleared when [Add New Record] is clicked.
|
//this will attach event to Add kendo.ui.Grid.fn.onAddClearFilter = function() { var grid = this; grid.wrapper.find(".k-grid-add").on("click", function(e) { //send to first page if it's not already if (grid.pager) pager.page(1); //clear the filter if (grid.dataSource) grid.dataSource.filter([]); }); } |
|
//the page where you have declared the grid and databinding, call above method as following:
var grid = $(“#grid-id”).kendoGrid({ //all your options }).data(“kendoGrid”);
//call as below grid.onAddClearFilter();
|
Here is a working example on dojo: http://dojo.telerik.com/ofokE
Click here to learn more such kendo grid tips and tricks
AI Software provides custom software developmentservices to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We can also train your team to quickly become productive with Kendo tools and modern web development best practices.
 to set up a training for Kendo UI or to find out how we can help you succeed with custom software development.
to set up a training for Kendo UI or to find out how we can help you succeed with custom software development.