It’s a common requirement to have a checkbox in the one of the column and also have a checkbox in the column header. When user clicks on header checkbox, all the checkboxes in all rows should be checked or toggled. This can be achieved with a following approach.

|
function toggleAll(className) { e = window.event; var checked = $(e.target).context.checked; //var grid = $(e.target).closest('.k-grid').data("kendoGrid");
$(e.target).closest("div .k-grid-header").siblings().find(className).each(function(ndx) { $(this).prop('checked', checked); }); } |
|
To use above function, here is how the grid configuration would looks like: var grid = $("#grid").kendoGrid({ toolbar: ["create"], columns: [ { field: "", headerTemplate: '<input type="checkbox" onclick="toggleAll(\'.sel-checkbox\')" />', template: "<input class='sel-checkbox' type=checkbox />" }, { field: "name" }, { field: "age" }, { field: "percent"}, { field: "", headerTemplate: '<input type="checkbox" onclick="toggleAll(\'.sel-checkbox2\')" />', template: "<input class='sel-checkbox2' type=checkbox />" }, ], //your rest of the grid configuration.. } |
Please note that className is passed here to the toggleAll function to identify the column. You can employ other method such as passing field name and finding the field within each row.
Check out the live version of above code here at - http://dojo.telerik.com/uBUHi/2
Here is another version of above code that utilizes data model’s field name to toggle the checkbox.
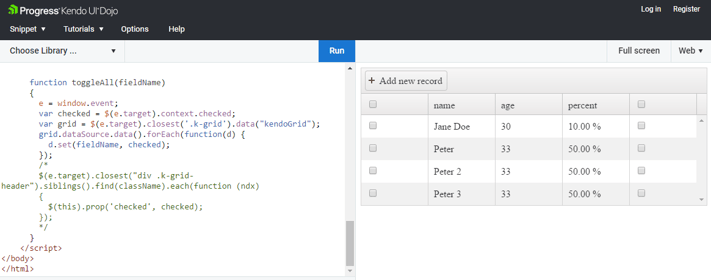
|
function toggleAll(fieldName) { e = window.event; var checked = $(e.target).context.checked; var grid = $(e.target).closest('.k-grid').data("kendoGrid"); grid.dataSource.data().forEach(function(d) { d.set(fieldName, checked); }); } |
|
Here is the grid configuration that calls above method: var grid = $("#grid").kendoGrid({ toolbar: ["create"], columns: [ { field: "isSelected", headerTemplate: '<input type="checkbox" onclick="toggleAll(\'isSelected\')" />', template: '<input #=isSelected? \'checked\' : \'\' # type=checkbox />' }, { field: "name" }, { field: "age" }, { field: "percent", template: "#=kendo.format('{0:p}', percent)#" }, { field: "isActive", headerTemplate: '<input type="checkbox" onclick="toggleAll(\'isActive\')" />', template: '<input #=isActive? \'checked\' : \'\' # type=checkbox />' }, ], //rest of the configuration |
In above example, it’s assumed that you have a field for the checkbox in your data model and you want to set the field value in all records within data source.
Check out the live version on dojo - http://dojo.telerik.com/ogAhe/2
Check out other kenod ui tips - /how-to-get-current-row-in-kendo-ui-grid
AI Software provides custom software development services to small to Fortune 500 clients in US. Telerik Kendo UI is a great tool for modern enterprise web application development. We have a pool of .Net professionals with skills in Kendo UI and similar other toolset. We can also train your team to quickly become productive with Kendo tools and modern web development best practices.
To learn more about us or to setup a training for Kendo UI,